在〈mBlock & Arduino(20)探討 Me-Baseboard 與各模組相容性〉中,已經看過 Me 超音波感應器了,如果使用 Makeblock Baseboard Orion,那麼只要透過 RJ25,連接 Me 超音波感應器,就可以開始使用了。
Me 七段顯示器與超音波感應器
例如,將 Me 七段顯示器接至連接埠 3,將 Me 超音波感應器接至連接埠 4,然後撰寫以下程式:

執行程式,你就可以看到七段顯示器不斷顯示超音波感應器量得的距離了。
連接線路如此之方便,目的是為了讓我們可以集中心力在想法的實現與程式的撰寫上,作些有趣或實際的應用。
雷達繪圖 API
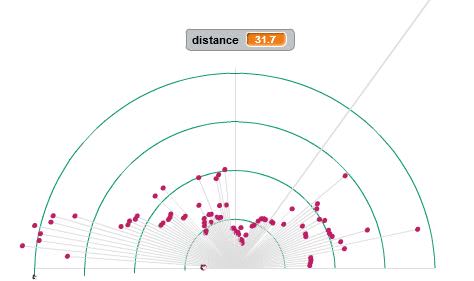
既然沒有連接線路的困擾了,那麼,就來做些數學應用吧!使用伺服馬達轉動超音波感應器,將量得的距離資訊畫成以下的雷達圖如何呢?

這時,超音波感應器或者是馬達如何連接與控制,在這個應用當中並不是重點,重點是如何畫出雷達圖了,我們需要有那半圓形的雷達圖,每個半圓的間距表示是 50 公分,不用急著打開繪圖軟體開始畫,我們要使用 mBlock 來畫!
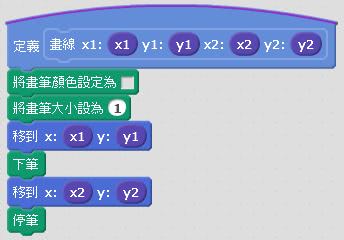
首先,建立繪圖 API!我們要能畫直線,因此,我建立了一個「畫線」的自訂方塊,可以指定座標 (x1, y1) 至 (x2, y2) 來畫線:

接著,要能指定圓心座標、半徑與角度畫圓弧,方式是從 0 度開始,每走一小段長度,就轉一個角度,直到指定的角度為止,每次要走的長度就是半徑乘上 tan(旋轉角度),這個過程,我定義為「畫圓弧」自訂方塊:

基本上,應該是轉一度就畫一次直線,不過這樣速度會很慢,因此,圖中我設定為轉 3 度就畫一次直線,效果也還不錯。
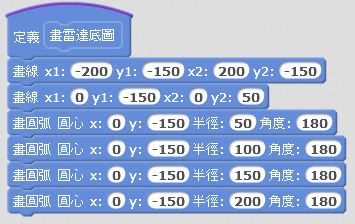
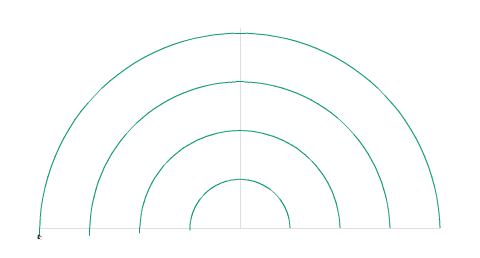
接下來就是「畫雷達底圖」自訂方塊了,我們的圓心設定在座標 (0, -150):

後面會看到,每次跑完 180 度的掃描後,會清除整個畫面,你可以每次重清之後,再跑一次「畫雷達底圖」自訂方塊,不過,你可以直接將畫出來的雷達底圖存為圖檔,再上傳至 mBlock 直接設為場景的背景圖,這樣,就可以省去每次畫雷達圖的時間:

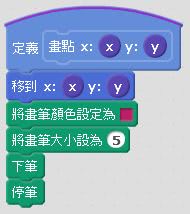
我們還剩一個繪圖 API,將反彈超音波的點以不同顏色畫出,這很簡單:

Makeblock 伺服馬達與超音波感應器
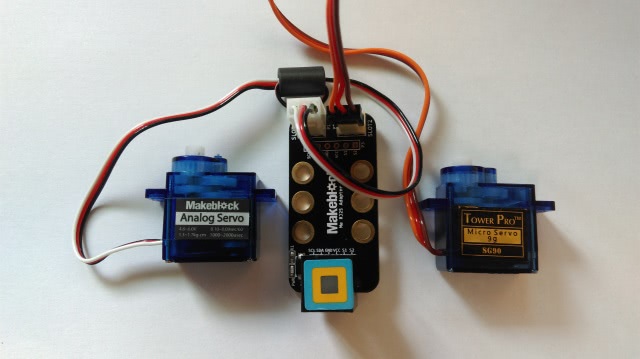
接下來,就是使用伺服馬達來轉動超音波感應器了,Makeblock 本身提供有伺服馬達,你可以直接將之連接至 Me RJ25 轉接器的 S1 或 S2 插頭:

可以看到,Makeblock 伺服馬達跟 SG90 馬達是一樣的,你也可以使用 SG90,注意 VCC 與 GND 對應好就可以了,搭配 Me RJ25 轉接器,Makeblock 的「設置伺服馬達」方塊可以指定連接埠與插頭:

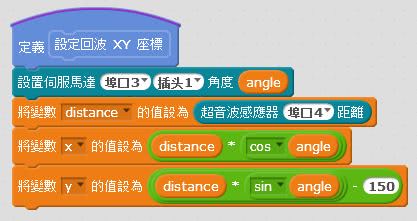
你可以將伺服馬達接至連接埠 3,超音波感應器接至連接埠 4,接下來,設計一個「設定回波 XY 座標」自訂方塊:

每次量得的距離,乘上 cos(轉動角度),就是 X 座標,因為我們的圓心要設置在 (0, -150),因此,每次量得的距離,乘上 sin(轉動角度) 再減去 150,就是 Y 座標。
接著,就是不斷地轉動伺服馬達,並進行繪圖處理了,我們每一次轉動 2 度:

因為我們不需要顯示貓咪,因此一開始將之隱藏起來了!這個程式每 180 度會重新回到 0 度開始掃描,你也可以修改一下,讓它能從 180 度倒回來掃描!

